Vue 目前已经是国内最流⾏的前端框架之⼀,Vue 3 带来的诸多优化更是让前端圈迎来了新的潮流,比如:
可以说,Vue 3 很好地拥抱了未来,并且在新手友好度上做到了极致。
但即便如此,前端开发者们在学习 Vue 3 时还是会遇到一些困惑。因为大部分的前端工程师都是转行而来,而复杂场景优化和职业生涯进阶都需要系统的计算机训练,这也是前端从业人员割裂的主要原因。很多前端同学想要进阶却不得要领,每每尝试计算机的专业课都被难度劝退。
所以这个专栏除了帮助你进阶 Vue 的开发能⼒,也希望能够通过 Vue 生态源码搭建起前端和计算机知识体系的桥梁,让你窥探到编译原理、数据结构、设计模式等计算机理论在前端的实际应用。最终带你潜入前端技能深水区,全面提升前端开发的核心竞争力。

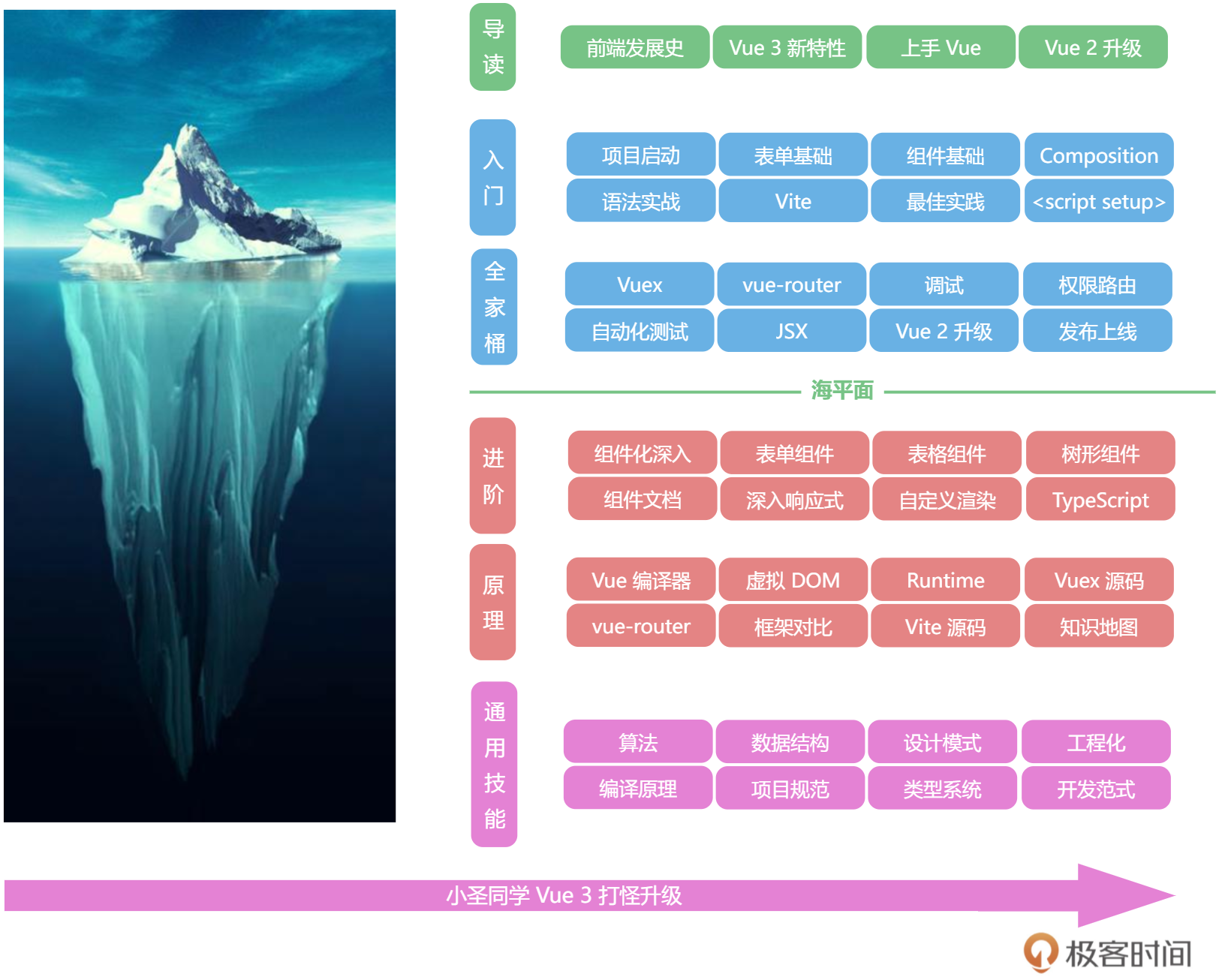
整个专栏共分为以下五个部分:
课前导读篇:课程的前置知识,对齐学习目标,上手一个关于 Vue 3 的小应用,初识 Vue 3 新特性,了解 Vue 2 项目升级到 Vue 3 项目的注意事项。
基础入门篇:通过⼀个实例开发,对 Vue 3 的核心知识点做一个梳理,让你能够使用 Vue 3 进行简单的项目开发。
全家桶实战篇:介绍 Vue 相关的生态库,以及实战开发中需要用到的库,这一部分主要帮助你应对复杂项目。
Vue 3 进阶开发篇:在前两个部分的基础之上,进一步深入理解 Vue 本身,帮助初级开发者往中高级方向进阶。
Vue 3 生态源码篇:抛开常规的“考究”式源码分析,先宏观了解 Vue 的设计思路,也就是 Vue 为什么会是现在这个样子,之后带你手写实现 mini-vue。此为专栏的升华之处,你前面所积淀下来的编译原理、算法、设计模式等知识相当于你系统化学习前端的第一步,而这一步将会为你持续学习提供动力。
购买须知:
1、本课程为虚拟产品,一经购买,概不退款(讲师特别声明除外)
2、在使用过程中,遇到任何问题,请邮件联系:pr@sifou.com
3、划线价说明:商品展示的划横线价格为参考价,并非原价。该价格仅供您参考。
版权声明:讲者在本产品上发表的全部原创内容(包括但不限于文字、视频、图片等)著作权均归讲师本人所有。未经讲师授权许可,观众用户不得以任何载体或形式使用讲师的内容。
9 分钟 公开课
17 分钟
17 分钟
18 分钟
13 分钟
13 分钟
13 分钟
11 分钟
11 分钟
13 分钟
14 分钟
12 分钟
14 分钟
11 分钟
13 分钟
10 分钟
10 分钟
9 分钟
14 分钟
13 分钟
9 分钟
11 分钟
10 分钟
10 分钟
8 分钟
9 分钟
8 分钟
8 分钟
7 分钟
8 分钟
10 分钟
9 分钟
9 分钟
10 分钟
8 分钟
9 分钟
8 分钟
9 分钟
9 分钟
8 分钟
11 分钟
8 分钟
7 分钟