5. 初探http请求
Http
当前访问网页,大多数是以https打头的网址,比如https://www.baidu.com,https://www.jd.com,https是在http的基础上增加了安全机制,它使得http传输更加的安全。在此我们仅讨论做为https基本的http。在网络中,有很多以P结尾的专有名词,比如TCP、DHCP等,这里的P代表protocol,即协议。http的全称为:HyperText Transfer Protocol ,即常说的超文本传输协议。
所谓的协议其实是一种规范,比如我们可以把现实生活中的靠右行驶的交通规则称为协议,也可以将红灯停绿灯停称为一种协议。
HTTP是一种能够获取如 HTML 这样的网络资源的 protocol(通讯协议)。 它是在 Web 上进行数据交换的基础,是一种 client-server 协议,也就是说,请求通常是由像浏览器这样的接受方发起的。一个完整的Web文档通常是由不同的子文档拼接而成的,像是文本、布局描述、图片、视频、脚本等等。
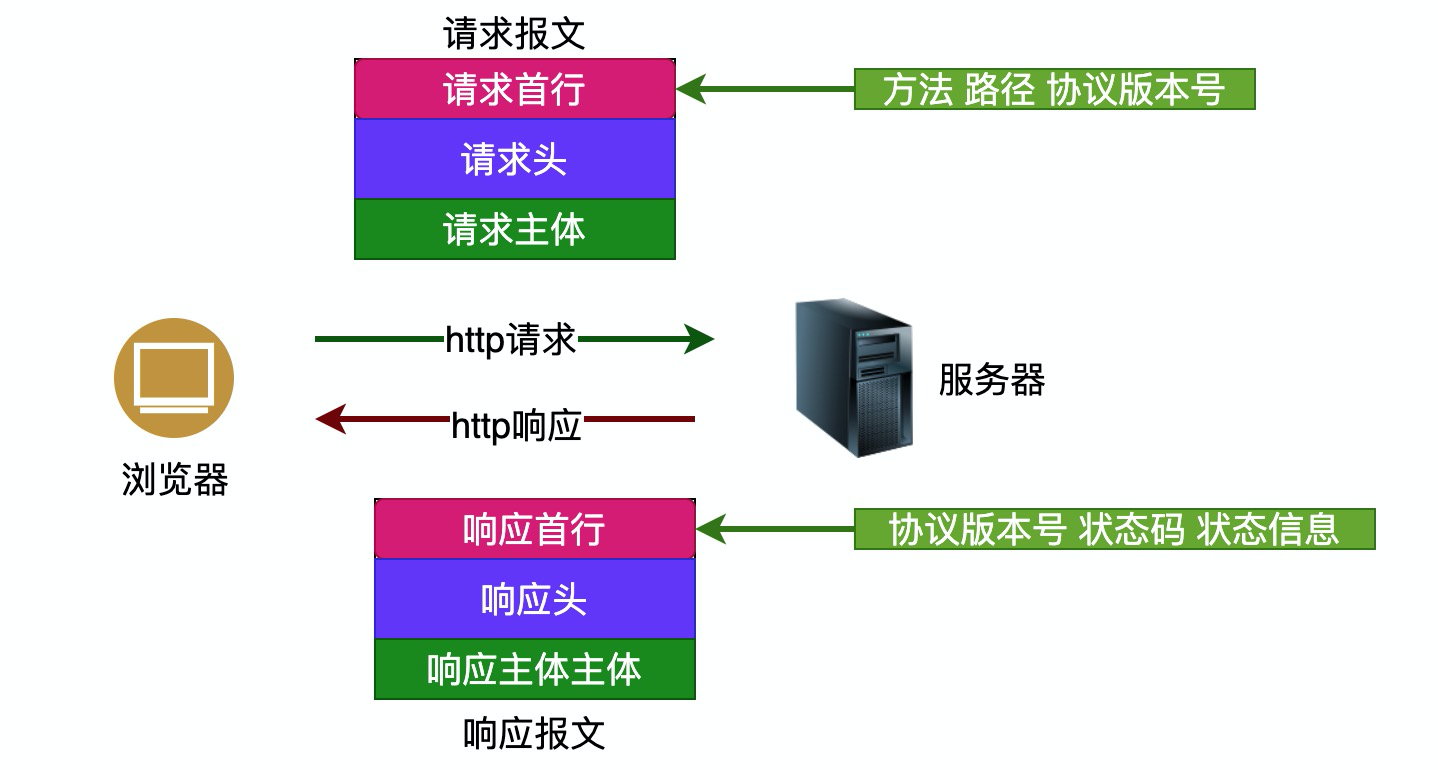
当客户端想要和服务端进行信息交互时,过程表现为下面几步:
- 打开一个TCP连接:TCP连接被用来发送一条或多条请求,以及接受响应消息。客户端可能打开一条新的连接,或重用一个已经存在的连接,或者也可能开几个新的TCP连接连向服务端。
发送一个HTTP报文:HTTP报文(在HTTP/2之前)是语义可读的。

读取服务端返回的报文信息:

- 关闭连接或者为后续请求重用连接。
Http报文
请求与响应的报文格式有所不同:
报文可以简单理解为数据包、或数据。

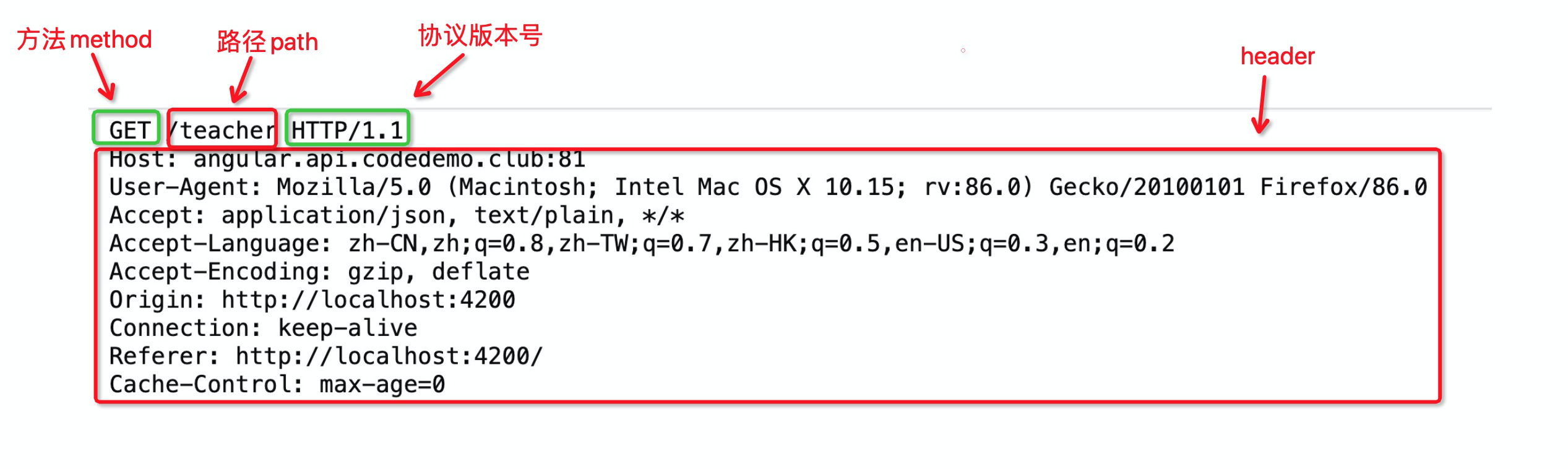
请求由以下元素组成:
- 请求方法,比如:get、post、put等。
- 要获取的资源的路径。
- HTTP协议版本号。
- 为服务端表达其他信息的可选头部headers。
- 对于一些像POST这样的方法,报文的body就包含了发送的资源,这与响应报文的body类似。

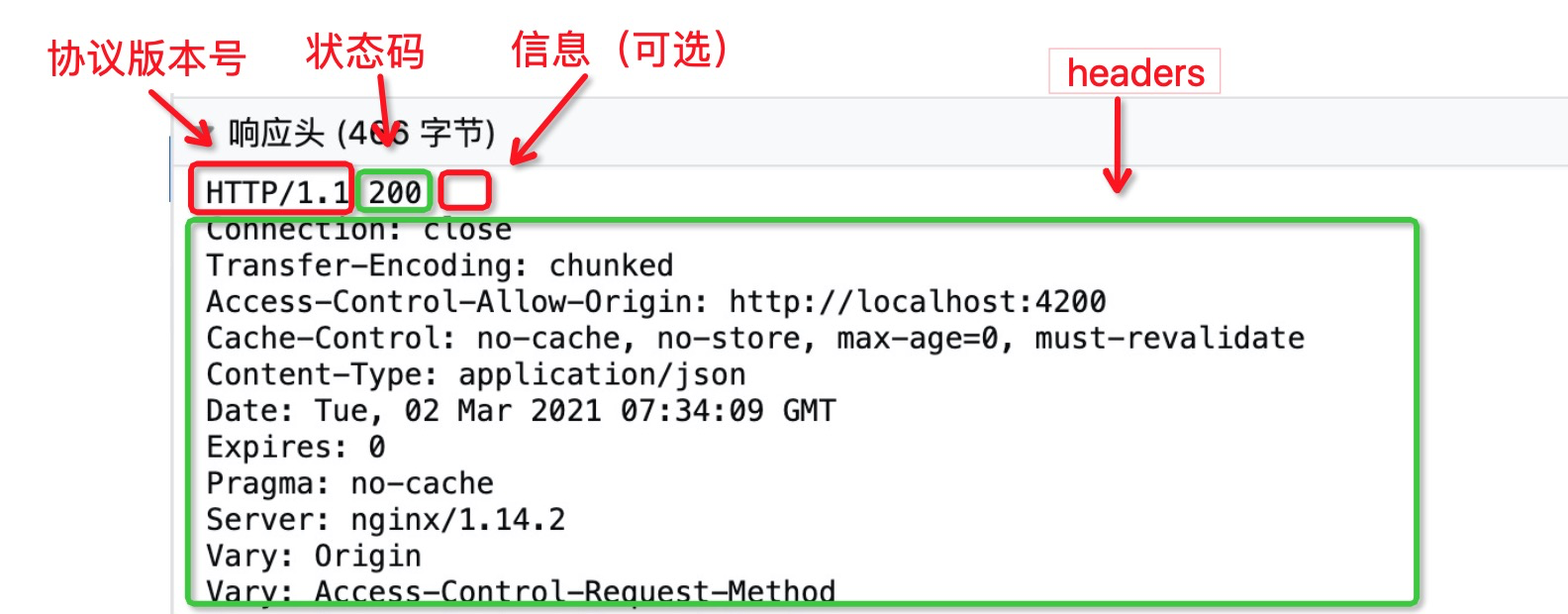
响应报文包含了下面的元素:
- HTTP协议版本号。
- 一个状态码(status code),来告知对应请求执行成功或失败,以及失败的原因。
- 一个状态信息(可选),这个信息是非权威的状态码描述信息,可以由服务端自行设定。
- HTTPheaders,与请求头部类似。
- 可选项,比起请求报文,响应报文中更常见地包含获取的资源body(在firefox中,将响应报文以响应的形式查看,实际上响应的body数据紧跟header数据之后)。
综上,一个标准的http请求大概是这样的:

Header
以请求教师列表为例,我们在仅仅使用了以下代码:
this.httpClient.get(url)
.subscribe();
在此过程中并未设置haeader信息,那么浏览器中显示的header信息又具体是由谁生成的呢?具体来说,headers信息的生成是由httpClient以及浏览器组合生成的。
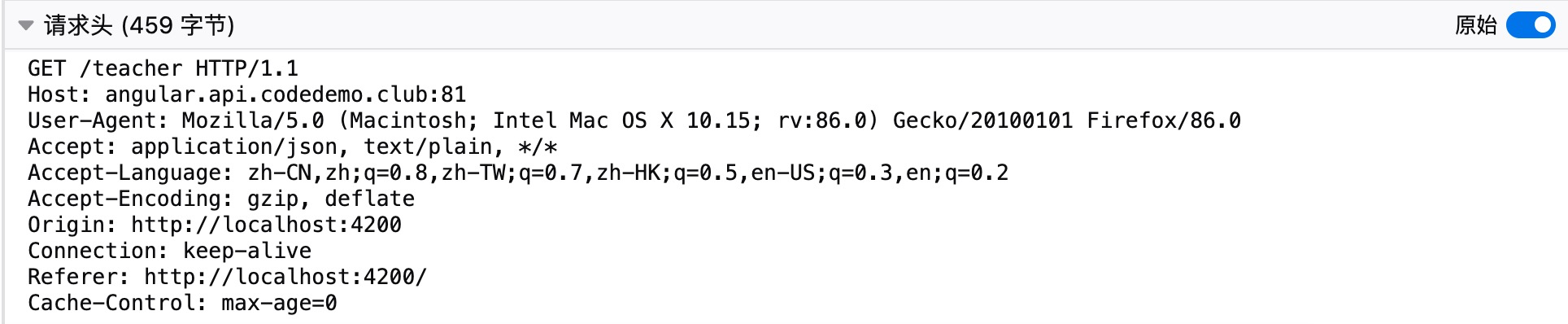
GET👈🏻 /teacher👈🏻 HTTP/1.1👌
Host: angular.api.codedemo.club:81👈🏻
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:86.0) Gecko/20100101 👌Firefox/86.0👌
Accept: application/json, text/plain, */*
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Origin: http://localhost:4200
Connection: keep-alive
Referer: http://localhost:4200/
Cache-Control: max-age=0
比如:
- 以👈🏻标注的信息是由httpClient决定的
- 以👌标注的信息则是由firefox来决定的
我们使用chrome打开同样的地址,查看相应的请求信息如下:
GET /teacher HTTP/1.1
Host: angular.api.codedemo.club:81
Proxy-Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Accept: application/json, text/plain, */*
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36
Origin: http://localhost:4200
Referer: http://localhost:4200/
Accept-Encoding: gzip, deflate
Accept-Language: en-GB,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
可见,同样是向http://angular.api.codedemo.c...
主体
主体与header之间使用一个换行来隔离,header信息下方则是请求或响应的主体信息。
