学习React源码,不仅能掌握业界最顶尖前端框架的运行原理,探索前端边界。也能让自己成为业务线React大拿。
从v15~v16重构的Fiber架构,再到v16~v17新增的并发模式,React已经逐渐从UI库变为小型的操作系统。
对于想学习React源码的同学来说,这同时是机遇与挑战。
挑战是:React内部运行流程真的很复杂。
机遇是:学完之后,除了拥有框架开发能力外,你的收获将不限于:
代数效应思想协程(fiber架构)曾有大牛说过:“前端领域十八个月难度翻一倍。”作为前端工程师,如果将自己的定位局限在“熟练使用技术栈完成业务”,那么随着技术革新,慢慢会陷入“学不动了”的境地。这个问题如何解决呢?答案是:探索前端的边界。
在业务之外,前端还有很多富有挑战与机遇的领域,包括但不限于:全栈、移动端、工程化、可视化、框架开发。熟练完成业务并且深入前端某一领域,也是“资深前端工程师”必须掌握的能力。在这些领域中,与我们日常开发关系最密切的,便是“框架开发”了。
从机遇可以看到,小到具体算法,大到编程思想,要了解源码运行流程,需要学习很多前置知识。
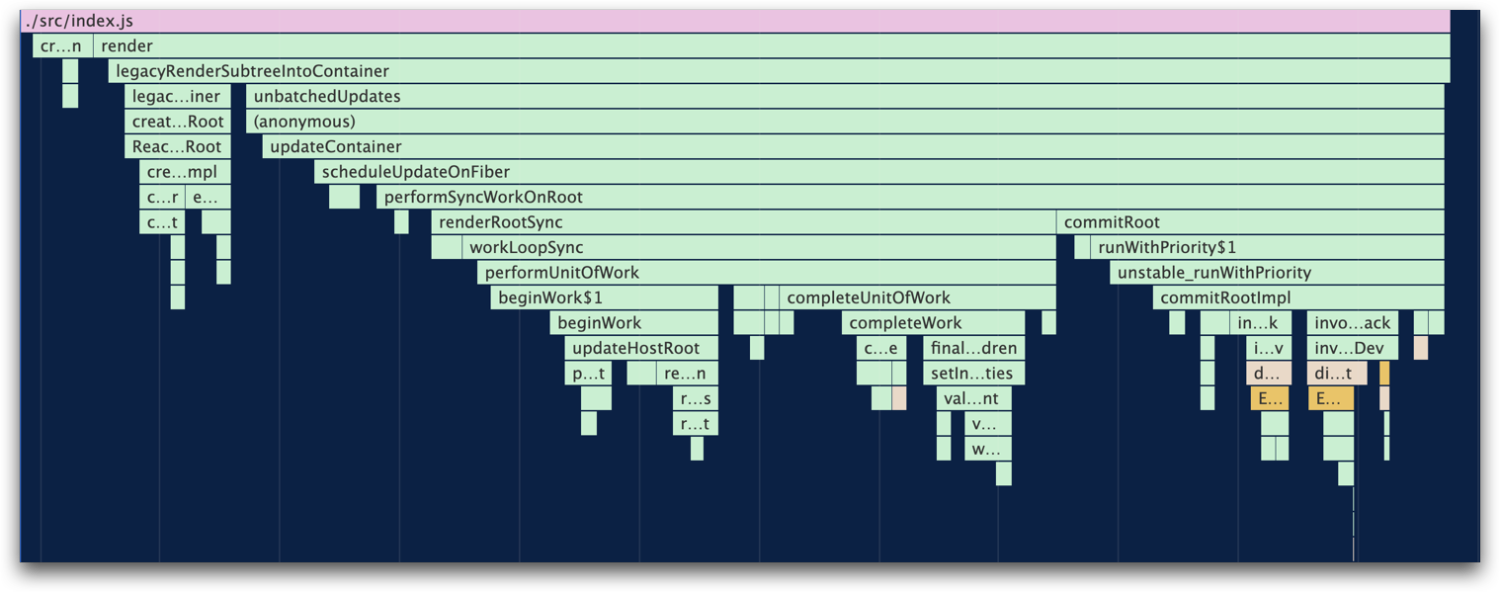
通常我们调试库的源码,会从库的入口函数开始debug。对于React来说,这个入口就是ReactDOM.render。

打印从ReactDOM.render执行到视图渲染过程的调用栈会发现:这中间的调用流程非常复杂,甚至还有异步流程。
初学源码的同学很容易陷入在源码的汪洋大海中,从入门到放弃。
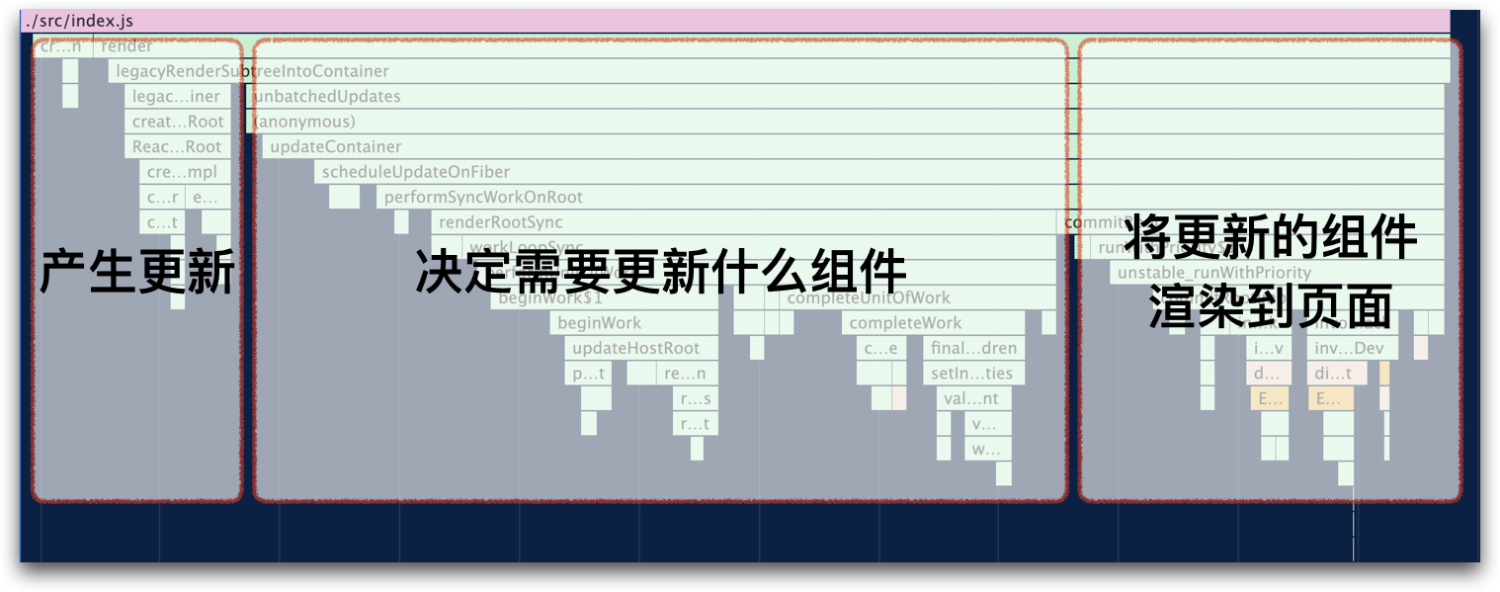
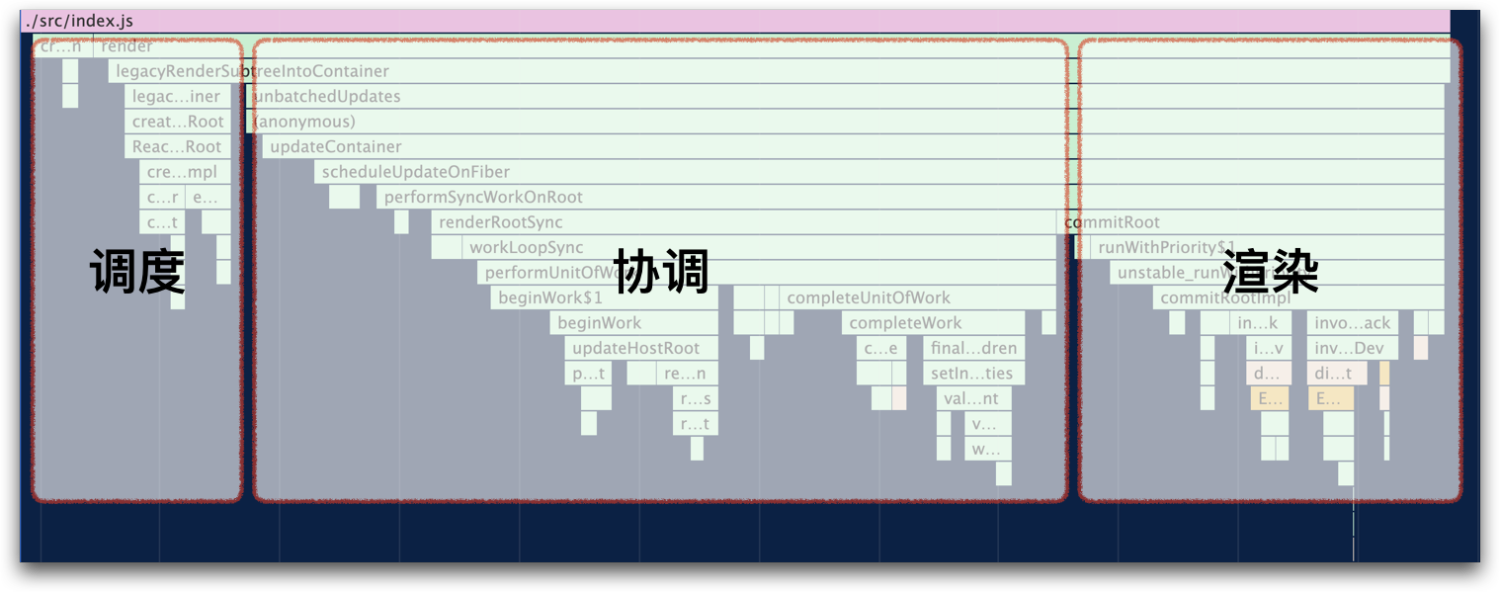
如果将调用栈按功能划分,可以分为三块:

分别对应了源码架构中的三大模块:调度 → 协调 → 渲染

所以,在学习具体代码前,更好的方式是先了解React的架构体系。那么React为什么要这样架构呢?我们作为开发者,在开发一个功能前会关注开发这个功能的目的——是为了更好的用户体验,还是为了商业化?
同样,React团队作为框架的开发者,在开发React前也会关注开发目的。这个目的,就是React的设计理念。
可以从官网React哲学了解到设计理念:
React 是用 JavaScript 构建快速响应的大型 Web 应用程序的首选方式。
可见,React的设计初衷就是为了践行快速响应的理念。
Q:那么,是什么在制约页面的快速响应?
A:CPU的瓶颈与IO的瓶颈。
Q:如何解决瓶颈?
A:以并发的模式更新视图。
Q:至此,我们也解开了一大疑惑:为什么React要推出Fiber架构?
A:React15的架构无法实现并发更新。
可以看到,我们并没有从如 ReactDOM.render、this.setState 或 Hooks 等这些日常开发耳熟能详的 API 入手,而是从“理念”这样比较高的抽象层次开始学习,这是有意为之的。
为了帮你从本质上学懂React源码,本课程的讲解将从理念到架构,从架构到实现,从实现到具体代码。
这是一个自顶向下、抽象程度递减,符合大脑认知的过程。
基于此,本课程划分为三大篇章:
React的设计理念及演进史卡颂,奇舞团前端工程师,React Contributor,《React技术揭秘》作者。在制作本课程前,已经通过电子书的形式帮助非常多小伙伴学习React源码,广受好评。并形成了上千人的源码学习社群,技术氛围浓郁。
购买须知:
1、本课程为虚拟产品,一经购买,概不退款(讲师特别声明除外)
2、在使用过程中,遇到任何问题,请邮件联系:pr@sifou.com
3、划线价说明:商品展示的划横线价格为参考价,并非原价。该价格仅供您参考。
版权声明:讲者在本产品上发表的全部原创内容(包括但不限于文字、视频、图片等)著作权均归讲师本人所有。未经讲师授权许可,观众用户不得以任何载体或形式使用讲师的内容。
转码中
转码中
转码中
转码中
转码中
转码中
20 分钟
6 分钟
22 分钟
14 分钟
11 分钟
转码中
持续更新
18 分钟



