7.6 Suspense的实现
曾有大牛说过:“前端领域十八个月难度翻一倍。”作为前端工程师,如果将自己的定位局限在“熟练使用技术栈完成业务”,那么随着技术革新,慢慢会陷入“学不动了”的境地。这个问题如何解决呢?答案是:探索前端的边界。
在业务之外,前端还有很多富有挑战与机遇的领域,包括但不限于:全栈、移动端、工程化、可视化、框架开发。熟练完成业务并且深入前端某一领域,也是“资深前端工程师”必须掌握的能力。在这些领域中,与我们日常开发关系最密切的,便是“框架开发”了。
源码为什么难学
从机遇可以看到,小到具体算法,大到编程思想,要了解源码运行流程,需要学习很多前置知识。
通常我们调试库的源码,会从库的入口函数开始debug。对于React来说,这个入口就是ReactDOM.render。

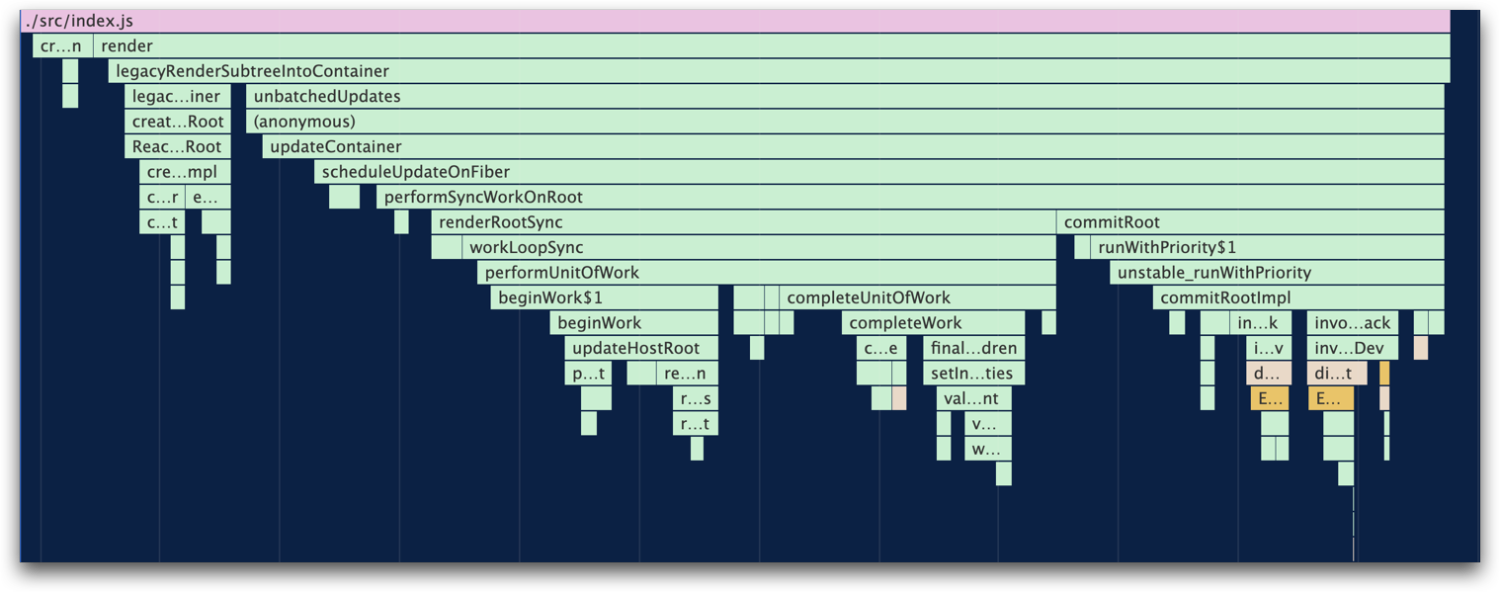
打印从ReactDOM.render执行到视图渲染过程的调用栈会发现:这中间的调用流程非常复杂,甚至还有异步流程。
初学源码的同学很容易陷入在源码的汪洋大海中,从入门到放弃。
源码该怎么学
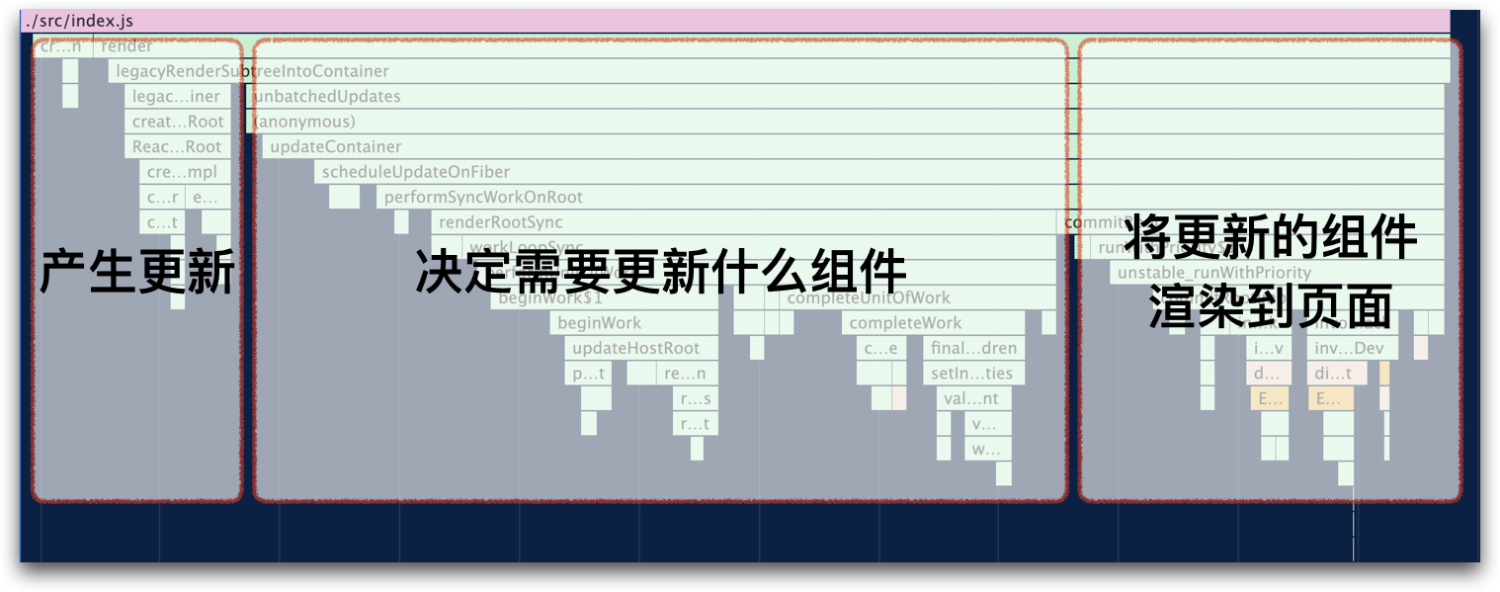
如果将调用栈按功能划分,可以分为三块:

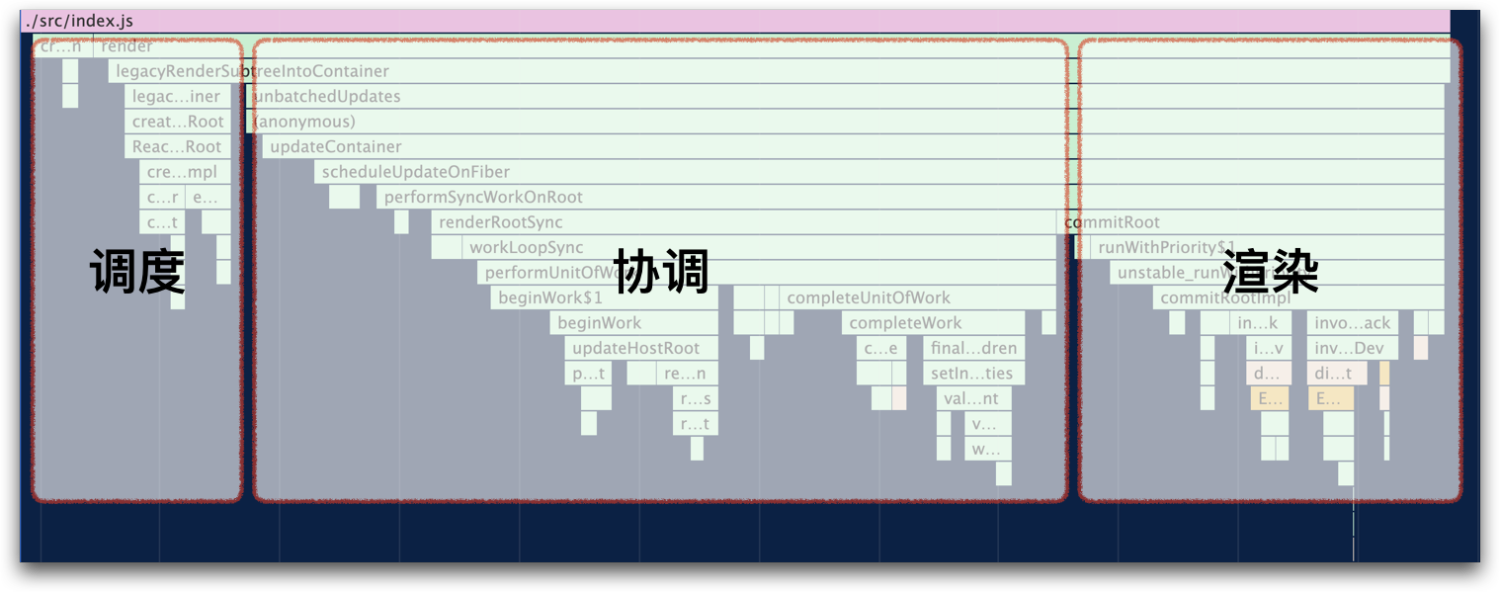
分别对应了源码架构中的三大模块:调度 → 协调 → 渲染

所以,在学习具体代码前,更好的方式是先了解React的架构体系。那么React为什么要这样架构呢?我们作为开发者,在开发一个功能前会关注开发这个功能的目的——是为了更好的用户体验,还是为了商业化?
同样,React团队作为框架的开发者,在开发React前也会关注开发目的。这个目的,就是React的设计理念。
可以从官网React哲学了解到设计理念:
React 是用 JavaScript 构建快速响应的大型 Web 应用程序的首选方式。
可见,React的设计初衷就是为了践行快速响应的理念。
Q:那么,是什么在制约页面的快速响应?
A:CPU的瓶颈与IO的瓶颈。
Q:如何解决瓶颈?
A:以并发的模式更新视图。
Q:至此,我们也解开了一大疑惑:为什么React要推出Fiber架构?
A:React15的架构无法实现并发更新。
可以看到,我们并没有从如 ReactDOM.render、this.setState 或 Hooks 等这些日常开发耳熟能详的 API 入手,而是从“理念”这样比较高的抽象层次开始学习,这是有意为之的。
授课思路
为了帮你从本质上学懂React源码,本课程的讲解将从理念到架构,从架构到实现,从实现到具体代码。
这是一个自顶向下、抽象程度递减,符合大脑认知的过程。
基于此,本课程划分为三大篇章:
- 理念篇:带你了解
React的设计理念及演进史 - 架构篇:讲解“设计理念“如何具体落实到代码架构上
- 实现篇:讲解主要 API如何在“架构体系”中实现
课程特色
- 基于最新源码,本课程基于最新 React17.0.0-alpha 设计,全网稀缺。React17 发布的 Concurrent Mode 是React 前几年的努力方向,也是未来几年的发展方向。市面上目前还没有 React17 源码级别的课程。
- 辅助资料完备,课程配备了配套电子书《React技术揭秘》、丰富的在线Demo、实战练习。
- “自顶向下”的授课方式,符合人类认知的过程。如果说别的源码分析课程是“高级”难度,那么本课程只有“中级”难度。原因在于课程使用“自顶向下”的授课方式,更符合人类认知的过程。
课程大纲
理念篇:React的设计理念及架构体系
- React的设计理念
- 为了满足设计理念,这些年React架构的演进历程
- 新的React架构是如何设计的
架构篇:React架构的工作流程
- React架构render阶段的完整流程
- React架构commit阶段的完整流程
实现篇:具体功能的源码实现
- Diff算法的实现
- 状态更新相关API的实现
- Hooks的实现
- Concurrent Mode的实现
讲师介绍
卡颂,奇舞团前端工程师,React Contributor,《React技术揭秘》作者。在制作本课程前,已经通过电子书的形式帮助非常多小伙伴学习React源码,广受好评。并形成了上千人的源码学习社群,技术氛围浓郁。
课程资料
课程配套电子书:
React技术揭秘 http://react.iamkasong.com/
加老师微信(iamkasong)拉你进源码学习群
课程各章节的Demo:
1-2 设计理念
各种模式的对比:
https://codesandbox.io/s/conc...
1-3 架构的演进史
乘法Demo:
https://codesandbox.io/s/ferv...
1-4 React的新架构——Fiber
异步demo:
https://codesandbox.io/s/fros...
Fiber Principles: Contributing To Fiber
https://github.com/facebook/r...
1-5 Fiber架构工作原理
React Fiber Architecture
https://github.com/acdlite/re...
3-4 layout阶段
useEffect与useLayoutEffect的区别:
https://codesandbox.io/s/blis...
5-2 优先级与update
高优先级任务插队:
https://codesandbox.io/s/dawn...
7-6 Suspense的实现
Suspense:
https://codesandbox.io/s/deli...
